**Downloadable freebie at the bottom!**
Many of these abbreviations may all seem like industry waffle.
But understanding these abbreviations will empower you as a small business owner in understanding common terminologies and make your working life with designer and creatives that little bit easier.
Knowing which format to use, why and when, will make all your design and printing experiences go more smoothly.
A common question posed by clients is “why do I need so many logo variants?”. At a first glance, it may seem overkill, however, there are solid reasons behind the need for different formats and versions.
Starting with COLOUR format: There are a handful of colour formatting options we will explore below.
All colour formats fall into two categories, known as Colour Spaces, which distinguish how they are made – Light and Ink.
Screen / Light
Digitally produced images, for example on websites and TV, are generated by light, not ink. Light colours are made up by RGB as an industry standard, HEX codes also refer to digital light
Print / Ink
All printed or manufactured materials—from brochures, packaging, to fabrics—use printed inks that reflect colour. Ink colour is made up of two main methods – CMYK and PMS.
You might also like:
5 things to avoid when branding your business
What exactly is the difference between brand and branding?
I’ll explain these now:
Screen / Light
RGB
RGB is the colour space typical of screens and all backlit surfaces. The RGB model consists of three basic colours:
Red,
Green,
Blue.
The combination of which allows us to create all derivative colours.
HEX
A colour hex code is a way of specifying colour using hexadecimal values. The code itself represents three separate values that specify the levels of the component colours. The code starts with (#) sign and is followed by six hex values or three hex value pairs (for example, #AFD645). The code is generally associated with HTML and websites, viewed on a screen and refer to the RGB colour space.
Print / Ink
CMYK
The CMYK colour model is used in colour printing, and is also used to describe the printing process itself. CMYK refers to the four inks used in some colour printing:
Cyan,
Magenta,
Yellow, and
Key (black).
When cyan, magenta and yellow are added together in equal quantities they create black. A ‘true black’ pigment is added to the process to reduce the amount of ink needed and add more depth to dark colours.
PMS – Pantone / Spot
Stands for Pantone Matching System – a worldwide-recognised system. PMS colours, often referred to as Spot Colours, are custom-mixed inks created by the Pantone corporation. They can be more intense since they are an opaque ink unlike transparent processed colour inks. They can also include metallics, florescent, pastels and other colours you cannot create with CMYK. These colours are specially made from solid pigments, much like the paint you used on the wall in your living room.
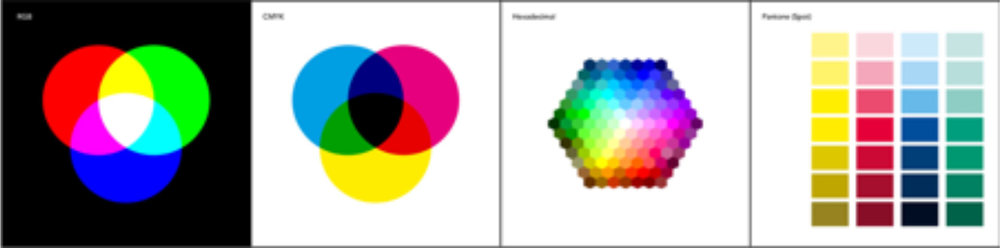
Illustration of how colour systems work
RGB CMYK
HEX PMS

So why doesn’t the colour look the same?
You may have had times of frustration where you see a colour you love, vibrant and bright, and when you print, you end up with a sludgy version in comparison… This is due to the way the colour is made up, as listed above.
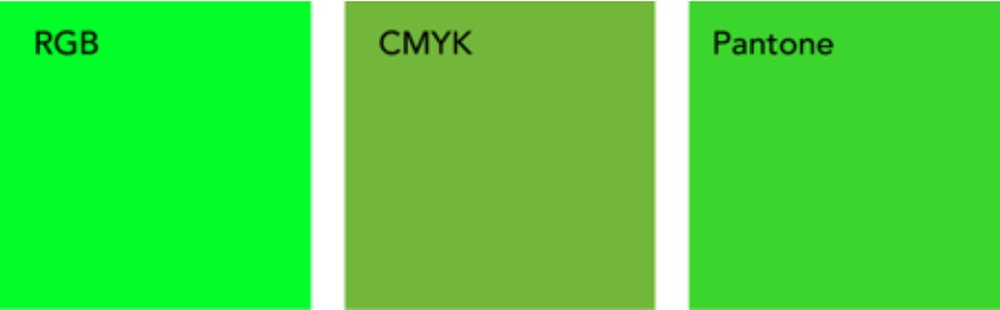
Let’s take this green to illustrate
If you print this and put next to your screen it will certainly look different, probably duller. This is because the colour isn’t available or indeed even exist in CMYK so the printer (with CMYK print cartridges) has converted as close as possible.
This is hard to convey, however, here is a crude illustration of the differences:

It’s also worth noting that every screen also has a different calibration, meaning machine to machine may also appear differently. Why is this important? If you’re working with a designer, possibly on a hi definition screen, it may appear less ‘wow’ on your PC standard issue screen. Don’t be disheartened!
Different colour systems and file types work best for certain tasks and whenever you change from one to another it’s likely a little something will be lost in translation.
These fundamentals on the different colour spaces will go someway to deciphering the trials and tribulations of colour matching and getting that ping or subtlety you want in you brand colours.